■ WSJ21[GHP] - 最適な画像の使い方
■Section G-2■良いホームページ作成講座■
▼GHP講座G2 − サイズと画質の違いを見比べよう!
◎ 画像の有効的な使い方、見栄えを良くする小技テクニックを紹介!
◎ 素材なんて配布しているところから貰ってきたら良いかも・・・(汗)
★圧縮(JPG)と減色(PNG)のサイズと画質の違い
今回はJPGの圧縮とPNGの減色を話題にあげてみます。
下記の検証はJPG圧縮には「BTJ32_v5.4.1」を、減色には「Padie_v3.5」使用して検証してみました。
共にフリーソフトなので無料で使用することができます。
※使用するソフトによって最終サイズは異なります。
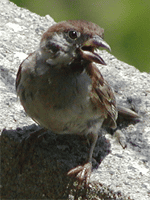
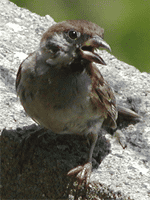
| 写真 サンプル |
 72,013 Byte |
 2,944 Byte |
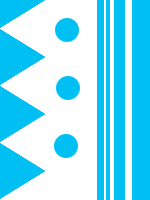
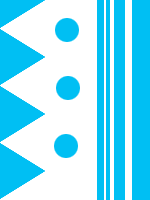
模様 サンプル |
| JPG | PNG | ||
| 100% |  33,515 Byte |
 64,007 Byte |
Full |
| 70% |  7,037 Byte |
 22,675 Byte |
256色 |
| 40% |  4,719 Byte |
 18,898 Byte |
128色 |
| 10% |  2,273 Byte |
 15,339 Byte |
64色 |
| JPG | PNG | ||
| 100% |  14,711 Byte |
 2,168 Byte |
Full (39色) |
| 70% |  5,417 Byte |
 1,315 Byte |
32色 |
| 40% |  4,036 Byte |
 1,152 Byte |
16色 |
| 10% |  2,339 Byte |
 855 Byte |
2色 |
★検証結果
見たまんまです。画像の検証ということで巨大なサイズ(270KB)になりましたが、
良い感じに示せたと思います。
写真に置いてはJPGが圧倒的、幾学的模様に関してはPNGが圧倒的にサイズが小さくなりました。
写真を記載する方はJPGで記載しましょう♪
また、画質の劣化が気になる方はPNGにしておきましょう。