■ WSJ21[GHP] - スタイルシート講座で覚えよう
■Section 3-6■良いホームページ作成講座■
▼GHP講座3.6 − CSSスタイルシートを覚える
◎ よいデザインのホームページを作るために最低限必要な知識(言語)
◎ ホームページを作るために覚えなくてはいけないんです。
◎ 頑張って覚えて下さいね<他人事>初めは見ながらでいいですからっ♪
◎ 簡単な英語ができるなら、かなり楽に覚えられますよ。
.
◇◆◇このページで、解説するCSS一覧◇◆◇
[box] margin, padding, border(border-width, border-color, border-style), width, height
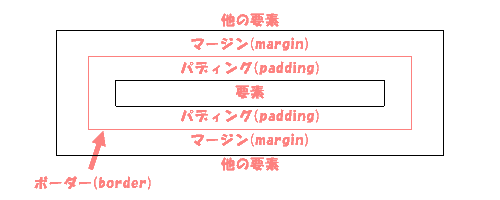
※スタイルシートを使用している都合上、文字のサイズなど実際の表示と多少異なります。★ボックスの簡易説明★

★margin : マージン(周辺余白)
汎用例:margin:<top><right><bottom><left>;
実用例:margin:10px; margin:5px 10px 5px 10px;
マージン:ボーダーの外側の余白
みなさん良いホームページを創ってみたいと思いませんか? でも「自分にはそんな技術はない」と諦めているみなさんに朗報です。 当サイトではホームページ作りの入門者、初心者に分かりやすく解説していきます。 もし、分かり難いところがありましたらドンドン質問して下さいね。お待ちしております。
みなさん良いホームページを創ってみたいと思いませんか? でも「自分にはそんな技術はない」と諦めているみなさんに朗報です。 当サイトではホームページ作りの入門者、初心者に分かりやすく解説していきます。 もし、分かり難いところがありましたらドンドン質問して下さいね。お待ちしております。
※上右下左には各々「margin-top, margin-right, margin-bottom, margin-left」があります。
→ 「margin-left:10px;」だと左のみ10px余白をとることになります。
※margin:10px; の場合には上下左右10pxが適応されます。
※margin:10px 5px; の場合には上下10pxが、左右5pxが適応されます。
★padding : パディング(???)
汎用例:padding:<top><right><bottom><left>;
実用例:padding:10px; padding:5px 10px 5px 10px;
パディング:ボーダーの内側の余白
みなさん良いホームページを創ってみたいと思いませんか? でも「自分にはそんな技術はない」と諦めているみなさんに朗報です。 当サイトではホームページ作りの入門者、初心者に分かりやすく解説していきます。 もし、分かり難いところがありましたらドンドン質問して下さいね。お待ちしております。
みなさん良いホームページを創ってみたいと思いませんか? でも「自分にはそんな技術はない」と諦めているみなさんに朗報です。 当サイトではホームページ作りの入門者、初心者に分かりやすく解説していきます。 もし、分かり難いところがありましたらドンドン質問して下さいね。お待ちしております。
※上右下左には各々「padding-top, padding-right, padding-bottom, padding-left」があります。
→ 「padding-left:10px;」だと左のみ10px余白をとることになります。
※padding:10px; の場合には上下左右10pxが適応されます。
※padding:10px 5px; の場合には上下10pxが、左右5pxが適応されます。
★border : ボーダー(境界枠)
汎用例:border:<width><style><color>;
実用例:border:1px solid #888;
[width] thin(細線), medium(中太線), thick(太線), 1px...
[style] none(線無し), solid(実線), dotted(点線), dashed(粗い点線)
[style][*IE5.5以降*] double(二重線), groove(谷線), ridge(山線), inset(内線), outset(外線)
border:1px solid #f88;
border:3px solid #f88;
border:1px dotted #f88;
border:3px dotted #f88;
border:5px dotted #f88;
border:1px dashed #f88;
border:3px dashed #f88;
border:5px dashed #f88;
border:1px double #f88;
border:3px double #f88;
border:5px double #f88;
↓IE5.5以降でないと正しく表示されません↓
border:1px groove #f88;
border:3px groove #f88;
border:5px groove #f88;
border:1px ridge #f88;
border:3px ridge #f88;
border:5px ridge #f88;
border:1px inset #f88;
border:3px inset #f88;
border:5px inset #f88;
border:1px outset #f88;
border:3px outset #f88;
border:5px outset #f88;
※上右下左には各々「border-top, border-right, border-bottom, border-left」があります。
→ 「border-left:1px solid #f88;」だと左のみに「#f88色の1pxの実線」が引かれます。
※境界線幅「border-width:<top><right><bottom><left>;」などもあります
※境界線様式「border-style:<top><right><bottom><left>;」などもあります
※境界線色「border-color:<top><right><bottom><left>;」などもあります
★width: 幅
★height: 高さ
汎用例:width:<length>; height:<length>;
実用例:width:100px; height:20px;
みなさん良いホームページを創ってみたいと思いませんか? でも「自分にはそんな技術はない」と諦めているみなさんに朗報です。 当サイトではホームページ作りの入門者、初心者に分かりやすく解説していきます。 もし、分かり難いところがありましたらドンドン質問して下さいね。お待ちしております。
みなさん良いホームページを創ってみたいと思いませんか? でも「自分にはそんな技術はない」と諦めているみなさんに朗報です。 当サイトではホームページ作りの入門者、初心者に分かりやすく解説していきます。 もし、分かり難いところがありましたらドンドン質問して下さいね。お待ちしております。
※テーブルに使用したり、body要素に使用すると思い通りのデザインにしやすくなります。
→ 「<body style="margin:0px;padding:10px;width:700px;">」など
※height属性は注意が必要です。NNやOPを使用してもらえば分かります。
→ 文字が枠からはみ出して枠外の文字と重なってしまうから。