■ WSJ21[GHP] - スタイルシート講座で覚えよう
■Section 3-7■良いホームページ作成講座■
▼GHP講座3.7 − CSSスタイルシートを覚える
◎ よいデザインのホームページを作るために最低限必要な知識(言語)
◎ ホームページを作るために覚えなくてはいけないんです。
◎ 頑張って覚えて下さいね<他人事>初めは見ながらでいいですからっ♪
◎ 簡単な英語ができるなら、かなり楽に覚えられますよ。
.
◇◆◇このページで、解説するCSS一覧◇◆◇
ヘッダ記述式の書き方
[scrollbar] arrow, base, face, highlight, shadow, 3dlight, darkshadow, track
※スタイルシートを使用している都合上、文字のサイズなど実際の表示と多少異なります。★ヘッダ記述方式でCSSを書いてみよう
今まで練習してきた書き方は直接記述式です。
今からはヘッダ記述式の書き方を学んでいきましょう。
直接記述式よりもヘッダ記述式の方が生産性に優れています。
また、「リンクの色を変更する」なども簡単に実現できます。
.
では実際に、ヘッダ記述式の書き方を説明します。
下記は雛形にヘッダ記述式のCSSを書き加えた物です。赤色の部分がCSSです。
- <?xml version="1.0" encoding="Shift_JIS"?>
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja">
- <head>
- <meta http-equiv="content-type" content="text/html; charset=shift_jis" />
- <meta http-equiv="content-style-type" content="text/css" />
- <meta http-equiv="content-script-type" content="text/javascript" />
- <link rev="made" href="mailto:メールアドレス" />
- <link rel="index" href="ホームページのアドレス" />
- <link rel="stylesheet" type="text/css" href="./css.css" />
- <title>タイトル:サイト名など</title>
- <style type="text/css">
- ◆ここに記述する◆
- </style>
- </head>
- <body>
- <div class="frm">
- <!-- ================================ -->
- 本文:表示される部分
- <!-- ================================ -->
- </div>
- </body>
- </html>
※「<style type="text/css">」と「</style>」に囲まれた部分に書いていきます。
★ヘッダ記述方式の実例
実例を用いて説明していきます。新しい雛形を用意してやってみて下さい。
※後述するスクロールバーの色を変更するCSSも含まれています。
・
・
<style type="text/css">
</style>
・
・
・
<style type="text/css">
body{font-size:12px;color:#080;background:#fff;}
table{font-size:12px;color:#008;background:#ccc;}
p{margin:0px 20px;border:1px solid #888;color:#800;}
html,body{
scrollbar-arrow-color:#888;
scrollbar-base-color:#fff;
scrollbar-face-color:#fff;
scrollbar-highlight-color:#ccc;
scrollbar-shadow-color:#ccc;
scrollbar-3dlight-color:#fff;
scrollbar-darkshadow-color:#fff;
scrollbar-track-color:#fff;
}
</style>
・
・
鋭い方は感づくと思いますが、
「タグ要素{(CSS)}」の形式になっています。
「{〜}」内に書かれたCSSの効果はその前に書かれたタグ要素内で効果を発揮します。
つまり、上記の例では、
1行目:body要素内が「背景が白」「12ピクセル緑色文字」
2行目:table要素内が「背景が薄い灰色」「12ピクセル濃青色文字」
3行目:p要素内が「上下余白無、左右余白20ピクセル」「1ピクセル灰色枠」「茶色文字」
4行目〜:スクロールバーの色がこのページで表示されている状態
になるわけです。
実際に色々な要素で試してみて下さい。
〜簡易サンプル〜
※body要素内なので緑色になる。
↓ table要素内の例 ↓
↓ p要素内の例 ↓
↓ table要素内の例 ↓
| Test1 | Test2 | Test3 |
| Test1-2 | Test2-2 | Test3-2 |
みなさん良いホームページを創ってみたいと思いませんか? でも「自分にはそんな技術はない」と諦めているみなさんに朗報です。 当サイトではホームページ作りの入門者、初心者に分かりやすく解説していきます。 もし、分かり難いところがありましたらドンドン質問して下さいね。お待ちしております。
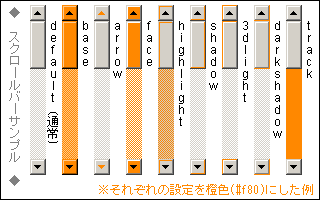
★scrollbar-arrow-color
★scrollbar-base-color
★scrollbar-face-color
★scrollbar-highlight-color
★scrollbar-shadow-color
★scrollbar-3dlight-color
★scrollbar-darkshadow-color
★scrollbar-track-color
スクロールバーの色を変更するためのCSSです。
各々のCSSで変わる位置は下図を参照下さい。
使い方は上記の「ヘッダ記述方式の実例」を参照して下さい。
※これらはIE5.5以降のブラウザでのみ動作します。(正式なCSSの仕様ではありません)
※他のブラウザでは影響はありません。
.